今天要介紹的是最後這個使用Vue-cli製作的專案,前面我們介紹了這個專案的router和vuex部分,所以今天要把剩下沒介紹的部分介紹完
先來介紹stock的製作
首先,在components中建立一個DoughuntChart資料夾,在裡面的vue檔先import DoughnutChart也就是我們要使用到的甜甜圈圖
import { Doughnut } from "vue-chartjs";
export default {
extends: Doughnut,
props: ["backgroundColor", "name", "data"],
這裡的 extends: Doughnut就是要使用vue-chartjs裡面的甜甜圈圖
props就是要開窗口給在StockContent的template使用
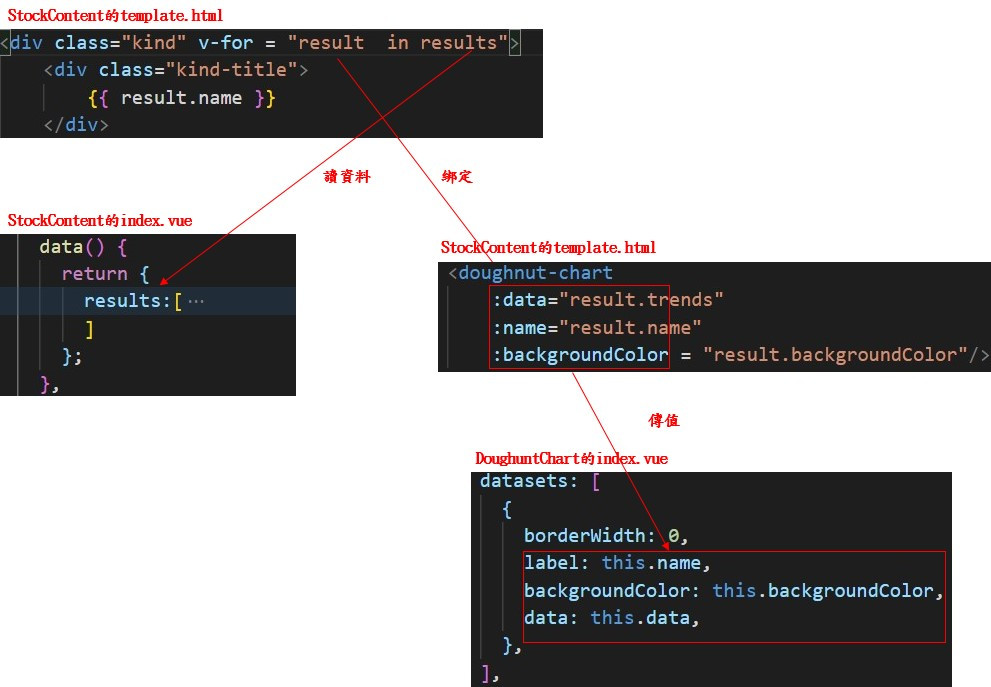
在StockContent的template中使用v-for去讀取在StockContent的Vue檔中results陣列裡面的所有資料
data() {
return {
results:[
{name: 'Butter', trends: [80, 20], backgroundColor : ["rgba(168, 230, 207, .8)", "rgba(54, 162, 235, 0.2)"]},
{name: 'White sugar', trends: [60, 40], backgroundColor : ["rgba(220, 237, 193, .8)", "rgba(54, 162, 235, 0.2)"]},
{name: 'Eggs', trends: [90, 10], backgroundColor : ["rgba(255, 211, 182, .8)", "rgba(54, 162, 235, 0.2)"]},
{name: 'Baking powder', trends: [70, 30], backgroundColor : ["rgba(255, 255, 255, .8)", "rgba(54, 162, 235, 0.2)"]},
{name: 'Vanilla extract', trends: [50, 50], backgroundColor : ["rgba(203, 240, 120, .8)", "rgba(54, 162, 235, 0.2)"]},
{name: 'All-purpose flour', trends: [20, 80], backgroundColor : ["rgba(248, 243, 152, .8)", "rgba(54, 162, 235, 0.2)"]},
{name: 'Colored sugar', trends: [90, 10], backgroundColor : ["rgba(241, 185, 99, .8)", "rgba(54, 162, 235, 0.2)"]},
{name: 'Whipping cream', trends: [60, 40], backgroundColor : ["rgba(228, 97, 97, .8)", "rgba(54, 162, 235, 0.2)"]}
]
};
},
<doughnut-chart
:data="result.trends"
:name="result.name"
:backgroundColor = "result.backgroundColor"/>
這裡的:data=result.trends就是在綁定StockContent的index.vue中results的資料
在DoughuntChart的index.vue這裡的datasets只有label, backgroundColor, data是可以傳值進來讓他改變的,而borderWidth就是已經預設好的預設值
{
borderWidth: 0,
label: this.name,
backgroundColor: this.backgroundColor,
data: this.data,
},
],
下一個sale的長條圖也是一樣的方法就不再說明一次囉
接下來介紹的是有沒有星號的訊息判斷
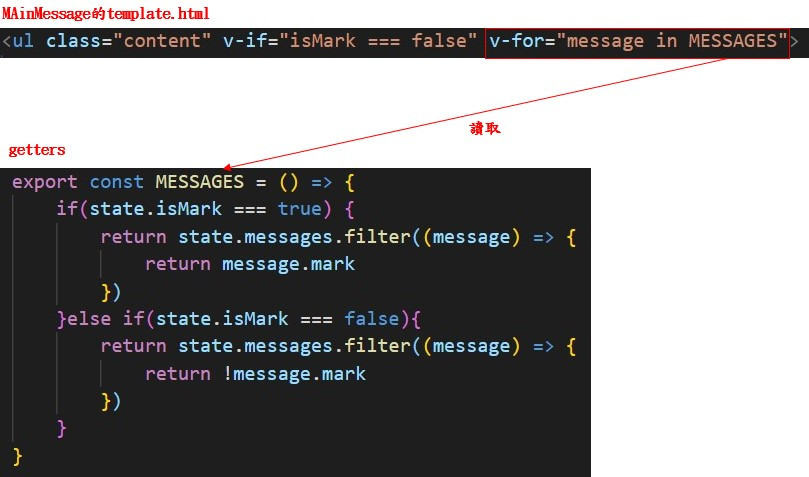
這是在getters裡面去做判斷,這裡是先分類訊息的狀態是在什麼狀態,如果狀態在isMark是true的時後他就會回傳訊息裡面星號的資料,那如果上面星號的狀態isMark=false的時後他就會回傳訊息裡面不是星號的資料
export const MESSAGES = () => {
if(state.isMark === true) {
return state.messages.filter((message) => {
return message.mark
})
}else if(state.isMark === false){
return state.messages.filter((message) => {
return !message.mark
})
}
}
接著在MainMessage的template.html用for迴圈去讀取gettes裡面的資料,也就是訊息現在的狀態所屬的資料有哪些然後把它存進MESSAGES裡面<ul class="content" v-if="isMark === true" v-for="message in MESSAGES"
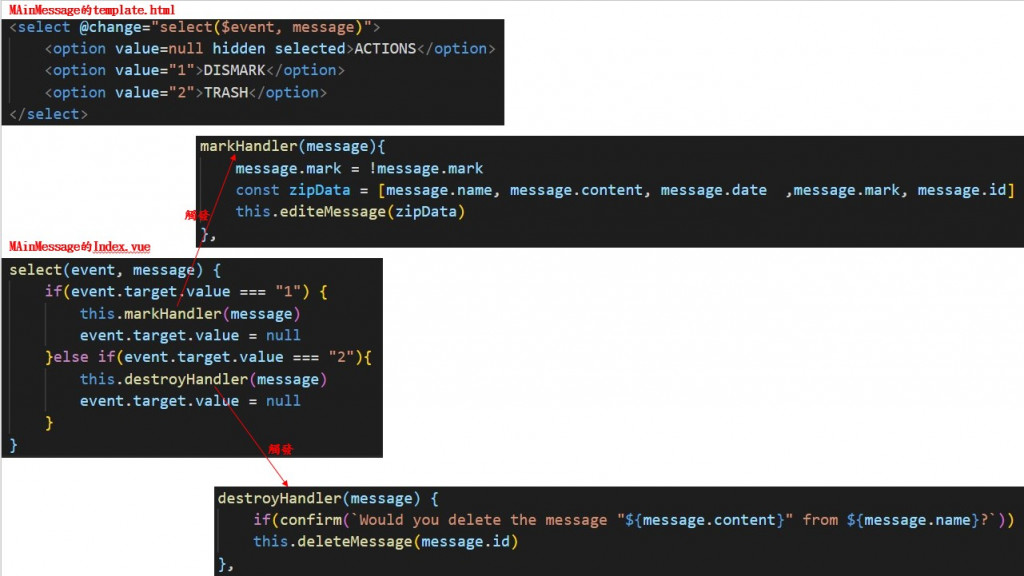
刪除訊息的功能,利用select去判斷使用者是要做MARK還是做TRASH的動作,而change中夾帶event和所選取的message兩個參數,event是去判斷使用者點擊的function,也就是去判斷他的value是1還是2
<select @change="select($event, message)">
<option value=null hidden selected>ACTIONS</option>
<option value="1">MARK</option>
<option value="2">TRASH</option>
</select>
用箭頭方式表達這些功能的話就會是下圖這樣
甜甜圈圖
星號訊息
刪除及星號訊息的功能